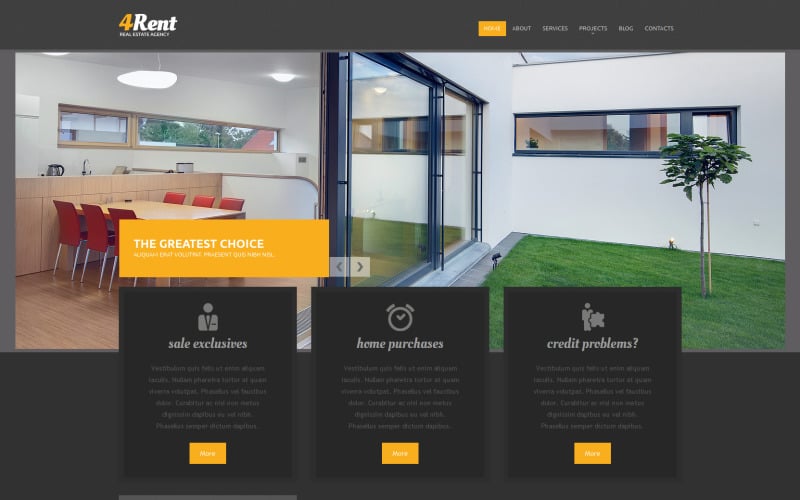
房地产机构响应Drupal模板
2对本产品的评论
这是一个真正革命性的,高效的和商业化的模板先进的包装工具. 很棒的客户服务! 他们很快就解决了我的问题, 我和他们一起完成了第55个订单, 所以我和模板大师一起工作了8年多,他总是对他的客户有很好的支持! 非常感谢templatemmonster支持团队! 出色的客户服务,根据我的经验,他们应该得到10星(满分5星). Recommend! :)
我真的很高兴能和监工团队打交道
1产品评价
Hi,
我已经购买了这个模板,如何改变宽度为1100px?
Thanks
我不确定下面的代码是否有效,所以首先备份文件.
然后尝试以下操作.
打开网站/ / css /主题/ theme856 / css /风格.css and look for
body#body {
背景:# 83 bd2f;
color: #7d7d7d;
font: 16px/28px;
position:relative;
min-width:1200px;
-webkit-text-size-adjust:没有;
}
and change it to
body#body {
背景:# 83 bd2f;
color: #7d7d7d;
font: 16px/28px;
position:relative;
max-width:1100px;
min-width:1100px;
-webkit-text-size-adjust:没有;
}
打开网站/ / css /主题/ theme856 / css /行动.css and look for
@media only screen and (min-width: 995px) and (max-width: 1200px) {
body .container-12 .no-alpha-omega {
margin-left: 10px;
margin-right: 10px;
}
.block-services .views-row {
padding-left: 20px;
padding-right: 20 px;
}
.flex-caption {
left: 330px;
}
.flex-direction-nav一.flex-prev, .flexslider:hover .flex-prev {
left: 767px;
}
.flex-direction-nav一.flex-next, .flexslider:hover .flex-next {
left: 809px;
}
}
endchange it to
@media only screen and (min-width: 995px) and (max-width: 1100px) {
body .container-12 .no-alpha-omega {
margin-left: 10px;
margin-right: 10px;
}
.block-services .views-row {
padding-left: 20px;
padding-right: 20 px;
}
.flex-caption {
left: 330px;
}
.flex-direction-nav一.flex-prev, .flexslider:hover .flex-prev {
left: 767px;
}
.flex-direction-nav一.flex-next, .flexslider:hover .flex-next {
left: 809px;
}
}
also look in
skeleton.css,
skeleton-mobile.css
宽度为1200px,改为1100px