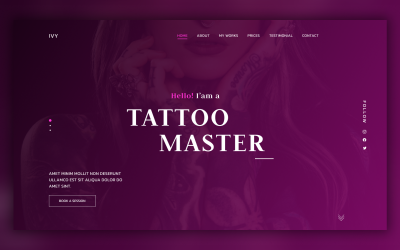
网站开发:紫色PSD模型指南
项目从哪里开始 ? 从一个成功的想法开始,你可以在纸上快速实施. 你用同样的方法创建一个网站. Tout d’abord, 你需要开发一个布局来显示你的概念需要的一切. Au début, 可以是图画, 然后你用一个软件来展示最终的结果。.
Utilisez PSD型号 基本上,创建一个完整的网站需要什么. 它显示了资源的外观、特征、元素的位置等。. 皮肤形成从项目设计后的第二阶段开始. 页面的图形布局帮助客户了解设计师. 这简化了未来资源的工作. 在这篇文章中了解如何在计算机中创建和使用皮肤.
紫色PSD模型的意义
这些元素是网站布局的原材料。. 法兰绒充分反映了未来资源的模式, 它的大小和所有元素的布局. 结构的创建是网页生命周期的第二步.
专家与客户讨论所有细节和所有设计选项. 开发人员根据这些信息和客户的愿望创建一个技术任务. 艺术家画一个草图,设计师把它翻译成图形编辑器。.
紫色PSD模式的开发是在考虑了资源未来所需的所有可能性的情况下进行的。. 专家使用编程语言 HTML et CSS .
PSD型号规格
- 模型的每个元素都由专家在单独的层上制作. 结果的结构在Photoshop程序中打开. 使用图层,任何人都可以修改文件的必要部分.
- 您可以将结构图纸保存为格式 .psd. 它支持分层文件结构. 其他格式包括图形对象压缩算法。.
- 您必须将属于特定元素的所有层分组在一起。.
- 使用统一色调作为主题背景. 您可以轻松地使用HTML和CSS显示它们。.
- 使用多种元素和颜色的图像创建背景. 这会使页面和视图过载。. 这也会减慢网站的运行和加载速度。. 这尤其会影响移动版本.
- 一定要使用紫色PSD模板元素指南. 当设计的某些部分被裁剪并用作背景图像时,这简化了后期的布局过程。.
- 优先考虑标准字体. 如果您使用的是自定义版本,请向皮肤文件添加一个文件夹.
- 不要添加非标准的定制类型. 使用图形编辑器修改文本会导致使用标题作为背景图像. 这会使皮肤变厚.
- 网站外观的最佳尺寸必须至少为1000像素. 宽度不能超过指定值. 否则,这可能会导致主题在浏览器屏幕上的显示失真。.
使用紫色PSD模型的理由
Souvent, 设计良好的布局在排版后质量会下降,出现不必要的删减, 元素消失,字体越过填充区域的边界. 这是因为设计师的工作质量很差。. 选择要使用的程序和外观要求来正确设计皮肤.
使用预先创建的项目,设计师可以:
- 在早期阶段识别有益的并发症. 有时会有不同的主题。. 当你实施一个想法,创造一个产品的时候, 你分析了未来网络资源的所有缺点. 在这个阶段,设计师会对风格、形状或颜色的细微差别做出改变。. 它还可以删除或添加任何元素。.
- 为页面皮肤提供选项,讨论选择最好的. 关于最终产品设计的想法并不经常重叠。. 专业人士必须提出几种解决方案来证明自己的观点,并说服客户。.
- 把想法带给客户. 你可能是一个有才华的设计师,但仍然不能解释你的项目愿景。. PSD的即用皮肤解释了你的最后一点.
- 网页的视觉主题对产品所有者来说是一个很好的机会,原因如下:.
- 投资者追踪. 如果你正在寻找愿意投资一个项目的人, 你需要开发一个互动产品原型. 这增加了它的价值。. 但一个引人注目的模型要比最终结果的现成例子便宜。. 你展示你的产品是为了给投资者一个惊喜,收回所有的成本.
- 模型是一种指令. 当客户看到未来网站的视觉图像时,他会想象功能的结果。.
- 轻松添加更改. 当Photoshop中的网站在显示器上打开时, 你可以快速识别出元素的错误位置. 在Photoshop或Figma的模型阶段很容易纠正.
专家创建网站需要几个步骤:收集数据, 设计一个项目, 发明文本, 然后制作一个皮肤,编写一个程序. 设计师负责网站的外观, 开发一个模型, 然后将结果发送给开发人员. 受众对内容的感知取决于页面界面设计的图形主题的质量。. 它是一种业务算法,允许创建一个有时间限制和需求的互联网资源。. 设计人员以图形程序保存的格式将材料转移给开发人员. Après cela, 其他专家使用样式表和客户端脚本创建HTML文档的纹理。. 在此之后,浏览器理解内容. 你把它放到网上.
紫色PSD型号:发展阶段
分阶段设计场地布局很重要:从设计草图到最终设计. 一步一步地分解.
- 复合的草图. 未来网站各要素的布局. 它由正方形、矩形和线条组成。.
- Filaire. 这是Web资源的屏幕布局. 这使我们能够看到在不同尺寸的设备上放置组件的逻辑。. 在设计时,设计师可以看到按钮、菜单或标志将在哪里。. 专家开始画阴影, des lignes, 按钮和页面的整个视觉部分,而不知道它在手机或平板电脑上是什么样子。. 一旦大师理解了屏幕的逻辑,他就构建了网格。. 这里有很多行把页面分成矩形。. 网格决定了标题、图像或文本的位置. 设计师一步一步地细化细节,线框变得更加清晰。.
- 网页设计. 这是一个经过修饰的用户界面. 有必要在不同的设备上展示网站的样子。. 对于任何非网站开发人员来说,这应该是清楚的。. 网格是设计结构和保持系统的必要条件。. 然后为模型添加必要的参数和定义。. 如果有系统的移除,并且有丁香块的支持,安装将会很容易。. 否则,这个过程就会变成无休止的变化。.
- Prototype. 这是最后一步. 这是一个详细的结构,在其中您将熟悉用户交互的逻辑和Web资源。.
创建模型的规则
我们建议遵循一些规则,使结果具有功能性:
- 创建一个技术任务. 这是一份具有技术任务和目标的文件. Par exemple, 你需要得到研讨会的注册, 针对目标受众的研究结果, 页数, 功能, etc. 你需要确定什么在你的搜索引擎中吸引了最多的用户的注意力。.
- 根据线框创建结构. 确定页眉、页脚、主块和按钮的位置. 在不同的状态下绘制交互元素. 例如,当鼠标悬停时,字体应该增加。. 不要忘记添加对打字机的描述:写下所有将指导打字机工作的特征。. 记下网格参数和基本单元. 使用一组8px矩形显示缩进系统, 16 px, 24 px, 32 px, etc. 指定您使用的字体和样式.
- 选择颜色和字体. 为字体和背景选择多种颜色. 最好保留品牌的商业风格。, 因为Web资源是您公司的在线化身. 您正在使用Adobe Color、ColrD、ColorHunter等在线服务。. 这为您的平台提供了完美的色彩效果。.
创建紫色PSD模型的基本要求
你可能已经得出结论,创建网站的团队随后的工作依赖于一个高质量的紫色PSD模型。. 我们准备了一些工作原则,将对您的网站的成功产生重大影响。.
UI/UX
用户不应该发现死胡同. 界面不能模糊. 这样的时刻会阻止用户返回您的资源。. 设计师塑造网站架构. 主要任务是构建页面和正确的连接,以便用户能够快速操作界面。. 选择经典的按钮形状, 逻辑图标和清晰的行动呼吁, 网站访问者在不知不觉中已经习惯了.
Composition
传统上,网站有自上而下的结构:
- 标题:可以包含横幅, 对纺丝, des vidéos, 评论表格, 电话的, etc. 然而,主要目标是整个网站的导航。.
- 公司:你展示公司的基本信息, 产品, 该组合, les actions, etc. 在“联系人”部分,您可以看到公司的地址和电话号码。.
- 页脚:复制基本信息. 你还在这里放了一个版权声明.
结构的所有组成部分必须是对称的. 所有元素都有特定的尺寸和输出, 专家用程序在数学结构中描述的.
设计序列
所有的部分和页面都有一个单一的结构逻辑:列的数量, 重复元素的位置, les titres, les polices, etc. 使用清晰的图标:视觉就是眼睛, 工具是一把锤子, 位置是一个位置图标, etc.
使内容图像与网站的整体氛围相匹配. 颜色范围与您的品牌、理念、利基和产品相匹配。.
皮肤的适应性
目前,开发人员为不同的屏幕大小创建了所有的网站。. 事实上,60%的用户使用智能手机的频率高于使用个人电脑的频率。. 专家需要了解服装的行为, 改变屏幕大小时的方块和按钮. 元素不能消失,因为它们负责功能。.
Polices
在内容方面,不仅美观,而且易读性也很重要。. 避免复杂的个性化信件. 在标题中,请尝试,但主要文本必须是古典字母。. 还要注意浏览器将提供哪些视图。. 有些系统无法识别某些字体. 结果,你得到了一组难以理解的字符。.
配色方案
只需识别您的品牌的细微差别,并将它们以字母和数字的形式添加到规格中。, 例如#8334F2和#FF7686. 细微差别的组合必须是有机的. 组合多种颜色是创建完整图像的关键.
PSD紫色模型视频
关于紫色PSD型号的常见问题
开发PSD紫色模型的错误是什么? ?
避免页面上的项目太多. 这适用于颜色、文本、按钮和功能。. 颜色不平衡会让你的网站看起来不太好。. 在Web资源设计阶段,不必要的层的存在使开发人员感到困惑. 难以辨认的字体可能无法被浏览器识别或被访问者感知. 不正确的布局大小结构会影响网站对各种小工具屏幕的适应性。.
开发紫色PSD模型的主要要求是什么? ?
对称显示所有元素. 这种方法简化了元素的后续结构,看起来很和谐。. 指定所有皮肤参数:块大小, désignation, format, remplissage, etc. 在不同的映射中创建元素. 当您将鼠标悬停在该功能上时,显示该功能的样子. 创建多个选项供客户选择. 使用网格对齐块和其他元素. 这将防止打字错误. 对所有元素使用单独的层并标记它们. 通过这种方式,您可以轻松地删除不需要的项目。.
如何使用紫色的PSD模板 ?
你创建一个网站, 移动应用程序, 程序接口, 电视机和其他软件.
你如何得到一个紫色的PSD模板Templateog体育首页 ?
首先,在网站上注册. 浏览集合,使用适当的过滤器,找到最好的文章. 把它加到你的购物车里. 进入付款页面. 填写您的账单信息和帐户详细信息. 选择支付方式:PayPal、Stripe或信用卡. 为产品付费. 检查后,下载文章的zip文件。. 您需要登录到您的帐户并打开下载选项卡。. 在这里你可以看到一个链接. 别运转 !